开始学习vue
昨天开始学习vue咯
官网地址:Introduction | Vue.js (vuejs.org)
ennnnn,需要更高版本的node.js,要18.0或更高,我之前用来构建这个网站的node版本只有16,装个新版的,顺便编辑一篇,

尝试使用构建步骤的
这个简单,按官网步骤来就行,
第一步搭脚手架,执行
npm create vue@latest

按照提示输入信息就好,等创建完成后,进入到项目目录,然后执行
npm install
npm run dev
安装依赖并运行开发服务器,

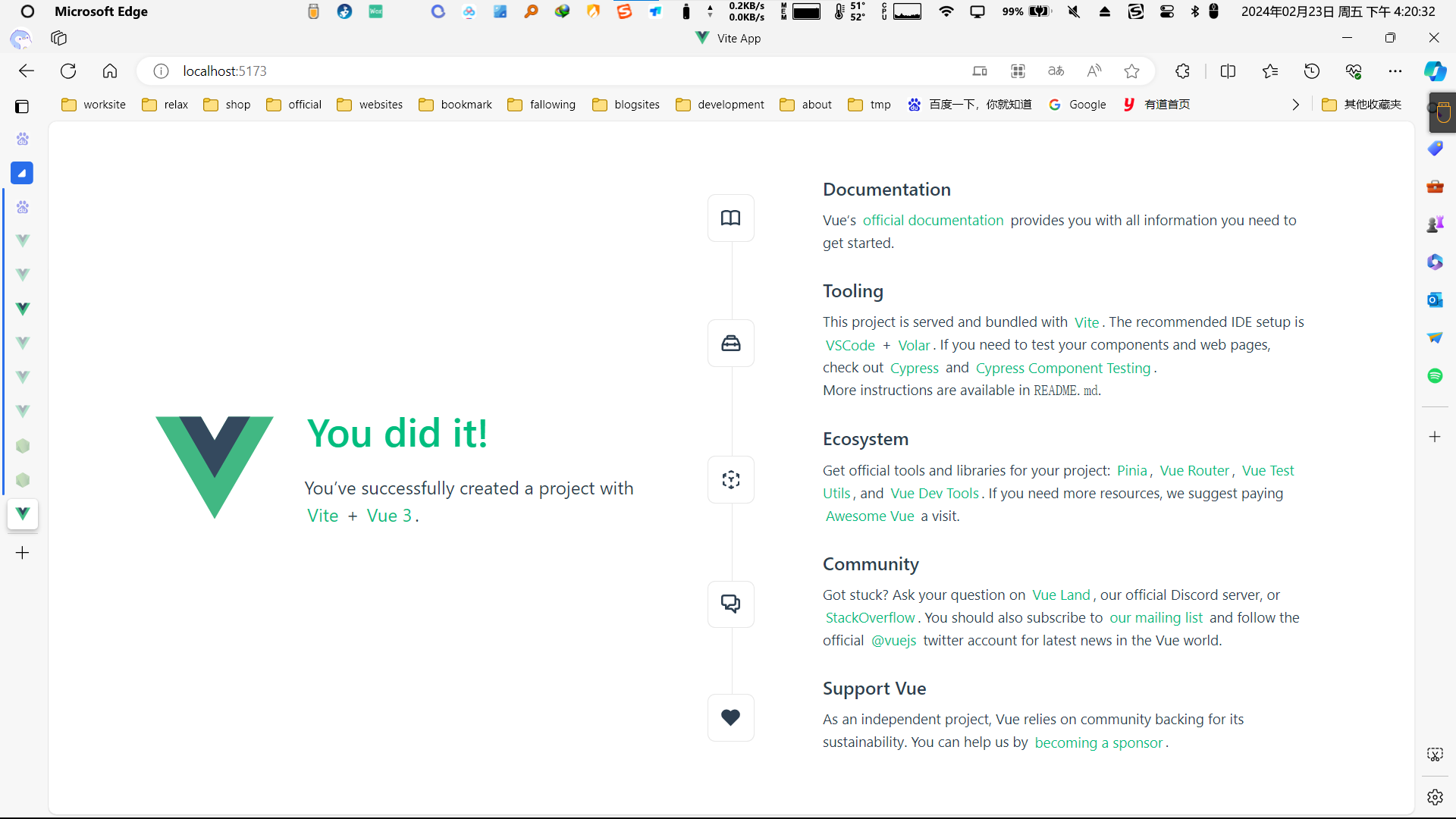
按照输出信息,浏览器打开http://localhost:5173/就能看到页面了,

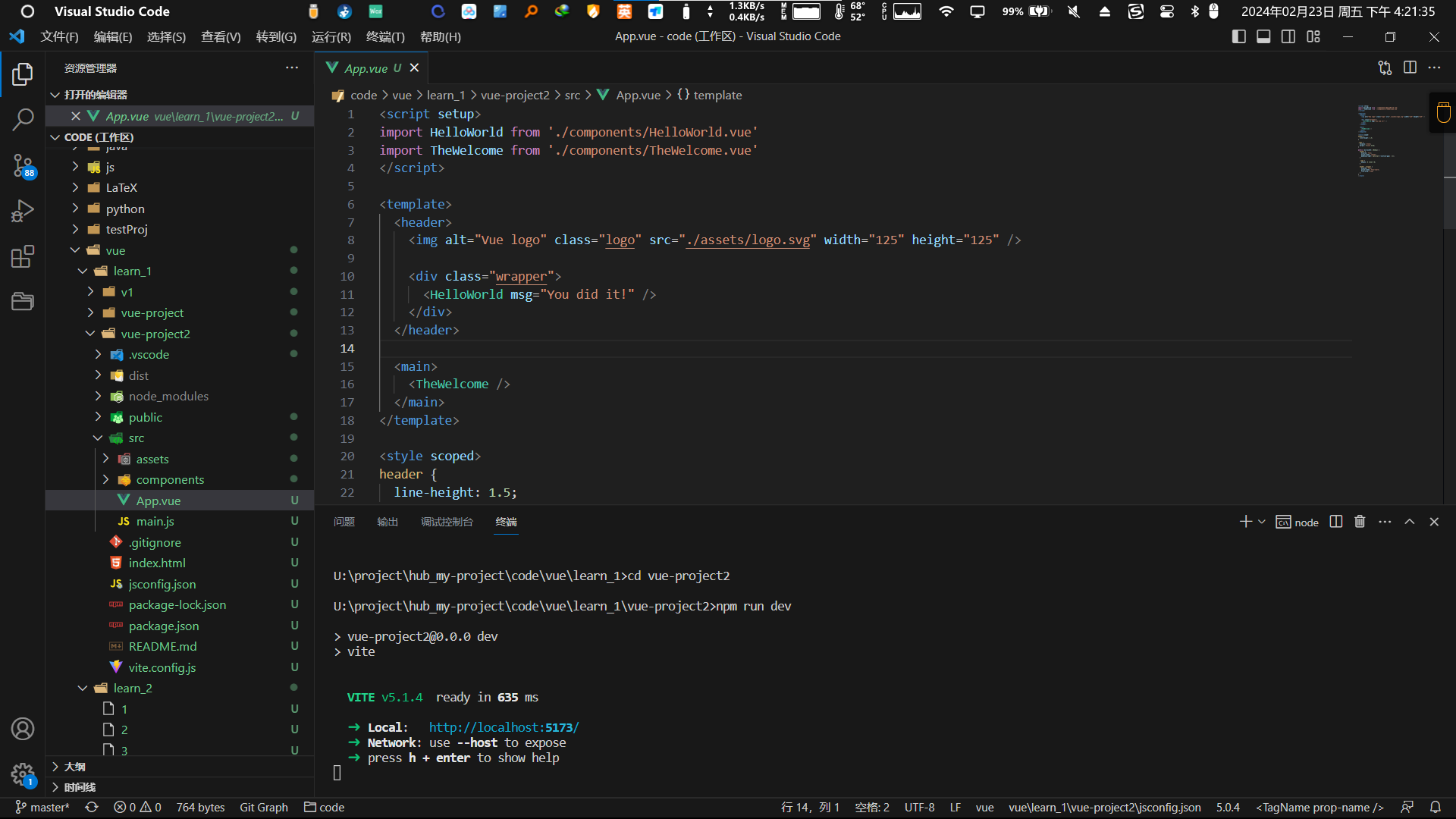
可以在目录里找到项目的源文件,感觉还是挺易懂的,这个页面也好有感觉,好厉害୧(๑•̀◡•́๑)૭,

尝试无构建步骤的
ennnn,官网没有目录文件结构示意,就是前两三篇里提到了可以无构建步骤的运行vue,
琢磨了一下,嘿,还真能成,
在前几篇里就找到这里一个例子,是按文件形式贴出代码的,就直接按这俩文件来建,新建一个目录,
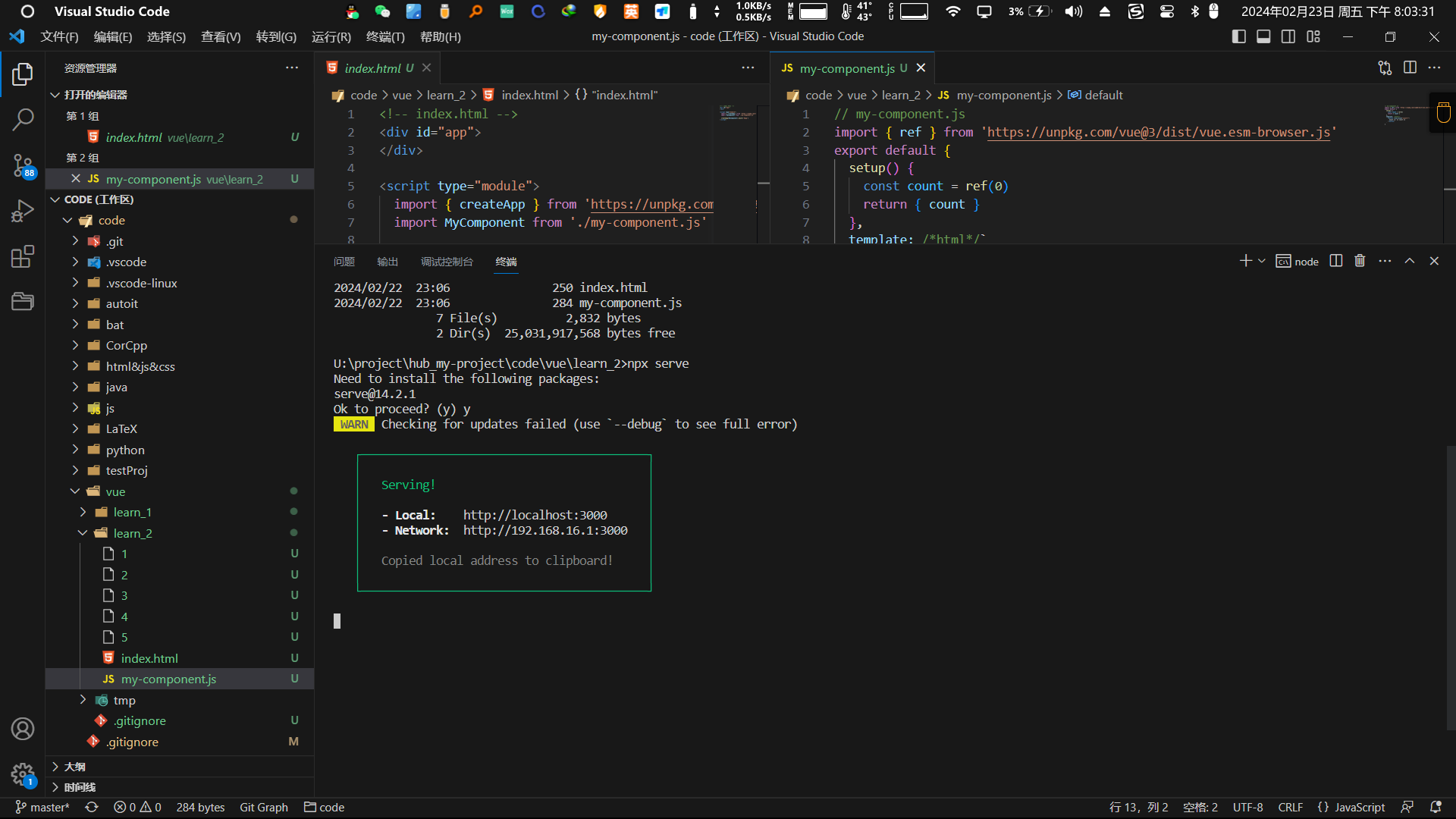
建立文件


略微自行修改
最主要的是把原本使用本地依赖的'vue'修改为使用ES模块构建版本的'https://unpkg.com/vue@3/dist/vue.esm-browser.js',
<!-- index.html -->
<div id="app">
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
import MyComponent from './my-component.js'
createApp(MyComponent).mount('#app')
</script>
// my-component.js
import { ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
export default {
setup() {
const count = ref(0)
return { count }
},
template: /*html*/`
<button v-on:click="count++">
Count is: {{ count }}
</button>
`
}
部署
官网有提到ES模块不能直接通过file://协议工作(我会一点点JS,不过也就会一点点,没有深入地透彻理解,所以关于ES模块也不太懂),

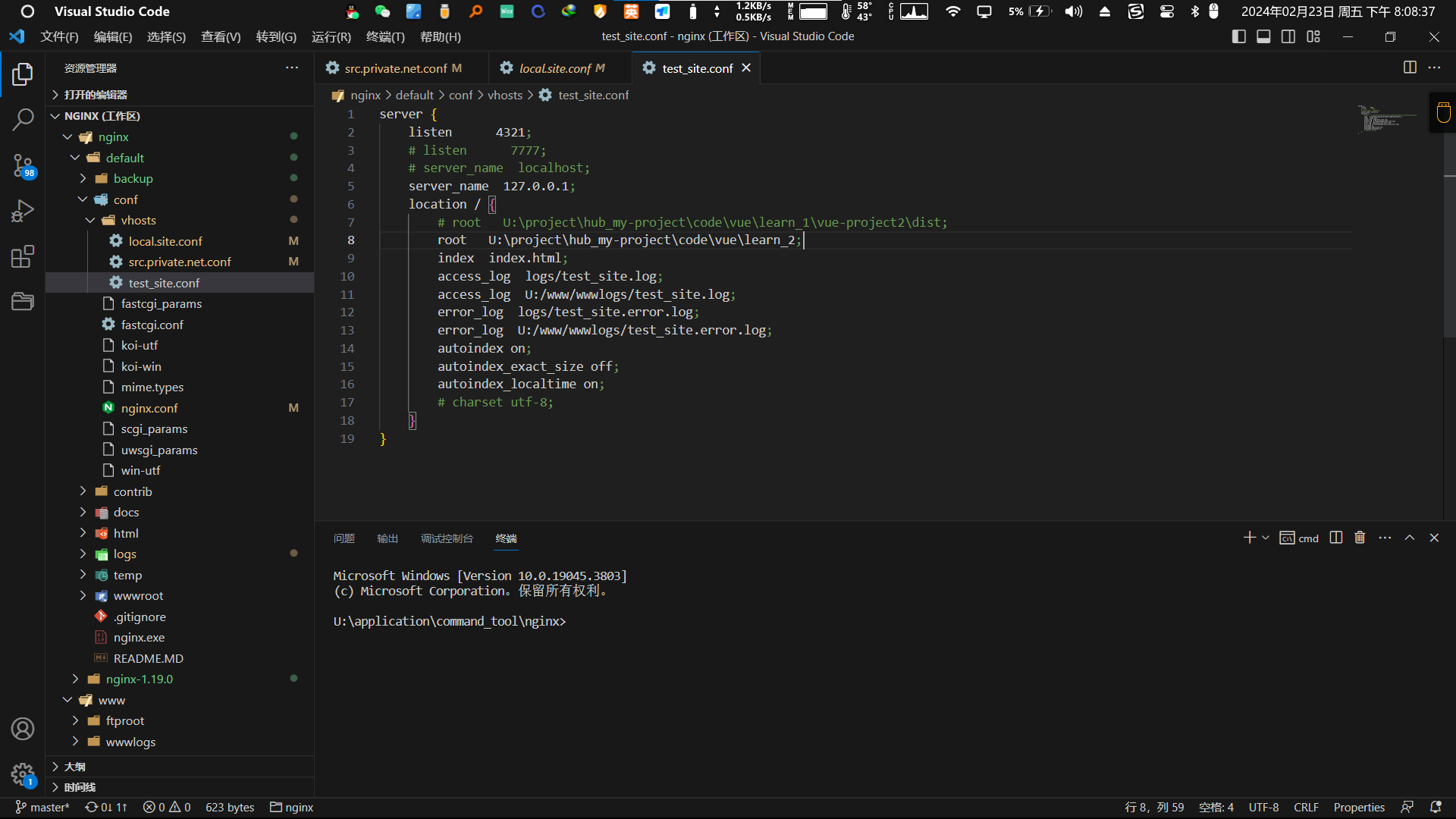
于是我在本机的nginx配置里新加了一个虚拟主机配置(我的机器原本就配置的有nginx,并且作为服务是自启动运行的,这个方便一些),
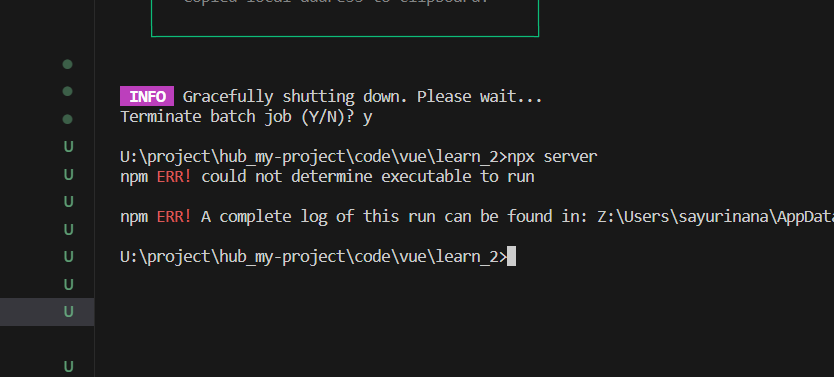
不过我也试了官网说的npx serve。。。等下,出意外了,焯!!!
我昨天试了好多次,因为这个方便嘛,打个命令的事,但是我一直没有部署起来,然后才转而使用nginx提供web服务,
我刚刚写到这里,细看,才发现,昨天我想当然了,没看认真,下意识以为是npx server,寄。。。跑的起来才有鬼了。。。

昨天我看到的一直是下图这个报错,说找不到可执行的东西来运行,

是我太想当然了,不仔细啊,焯!
蒜了,过去了过去了,下次注意。。。
下面贴一下nginx的配置:

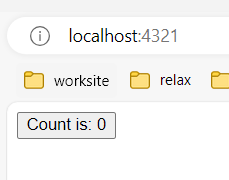
网页效果
响应式的东西渲染出来了,也可以点击,嘿嘿,成了,


再贴一点尝试的其他代码修改
都达到了我的预期效果
1
<!-- index.html -->
<div id="app">
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
import MyComponent from './my-component.js'
createApp(MyComponent).mount('#app')
</script>
// my-component.js
import { ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
export default {
setup() {
const count = ref(0)
return { count }
},
template: /*html*/`<button v-on:click="count++">Count is: {{ count }}</button>`
}
2
这个是只有一个html文件的
<!-- index.html -->
<div id="app">
<button v-on:click="count++">Count is: {{ count }}</button>
</div>
<script type="module">
import { createApp, ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
const app = createApp({
setup() {
const count = ref(0)
return { count }
}
})
app.mount('#app')
</script>
3
<!-- index.html -->
<div id="app">
<button v-on:click="count++">Count is: {{ count }}</button>
</div>
<script type="module">
import { createApp, ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
import MyComponent from './my-component.js'
const app = createApp(MyComponent)
app.mount('#app')
</script>
// my-component.js
import { ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
export default {
setup() {
const count = ref(0)
return { count }
}
}
4
<!-- index.html -->
<div id="app">
<button v-on:click="count++">Count is: {{ count }}</button>
</div>
<script type="module" src="./my-component.js"></script>
// my-component.js
import { createApp, ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
const app = createApp({
setup() {
const count = ref(0)
return {
count
}
}
})
app.mount('#app')
